The GitHub GraphQL explorer is an awesome way to explore the GitHub API. It’s a great way to learn about GraphQL too, as you can see the schema, the types, and the queries you can make.
Perhaps it’s not well-known, but it’s basically powered by an iframe that embeds the graphiql tool, which is pretty much the standard way to explore GraphQL APIs nowadays.
I find the way GitHub configured it to be claustrophobically small, though.

And no matter how wide your monitor is, it stays put with the same tiny width.

It’s almost unusable. Not a big deal if you use it every now and then. You can just open the developer tools and change styles here and there to make it better.
But lately I had to use it a lot, and it was getting on my nerves. So I decided to make it full screen, predictably and consistently. Here are the easy steps:
- Install the Custom Style Script extension for your browser (optionally from the Chrome Web Store if you haven’t switched to the better browser yet).
-
Then use the following settings to add a custom CSS to the GitHub GraphQL explorer:
- URL:
https://docs.github.com/en/graphql/overview/explorer - CSS (gist here):
- URL:
[data-container=nav] {
display: none !important;
}
footer {
display: none !important;
}
#main-content .container-xl {
max-width: unset;
}
#main-content .container-xl > div[class^=Box-sc-] > div[class^=Box-sc-]:nth-child(1) {
display: none !important;
}
#main-content .container-xl > div[class^=Box-sc-] > div[class^=Box-sc-]:nth-child(2) {
display: none !important;
}
#article-contents > div:first-child {
display: none !important;
}
iframe {
height: 87vh !important;
}
#graphiql {
height: 90vh !important;
}
.graphiql-ide {
height: 90vh !important;
}
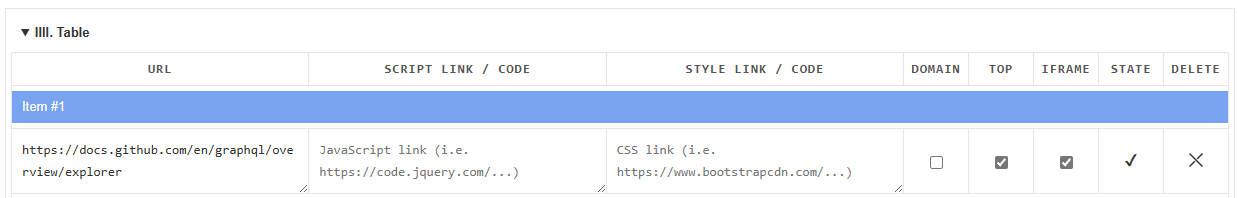
After adding the script, ensure the IFRAME option is checked (so it applies to the graphiql iframe)
and uncheck the DOMAIN option (so it applies to the specific URL) as follows:

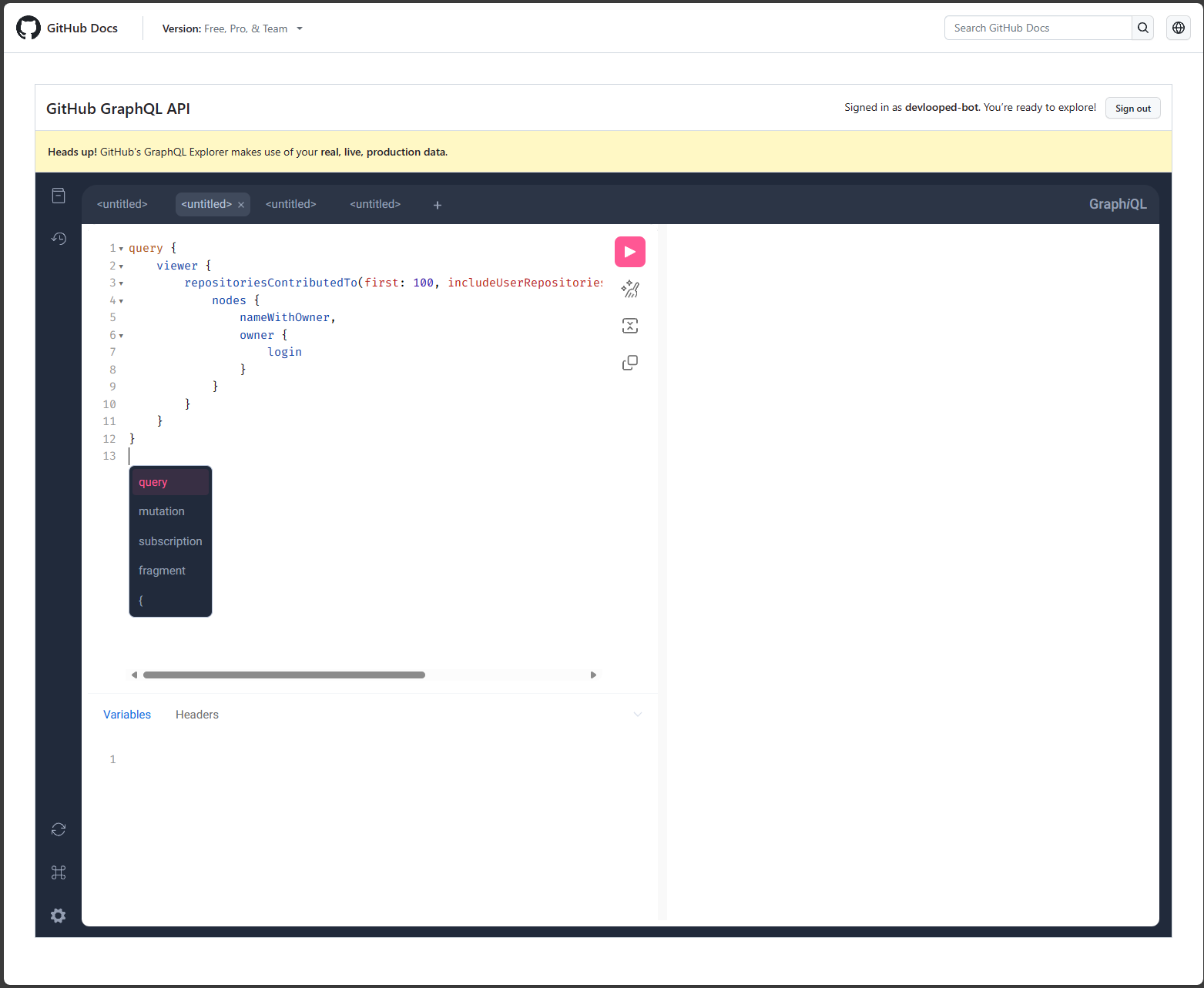
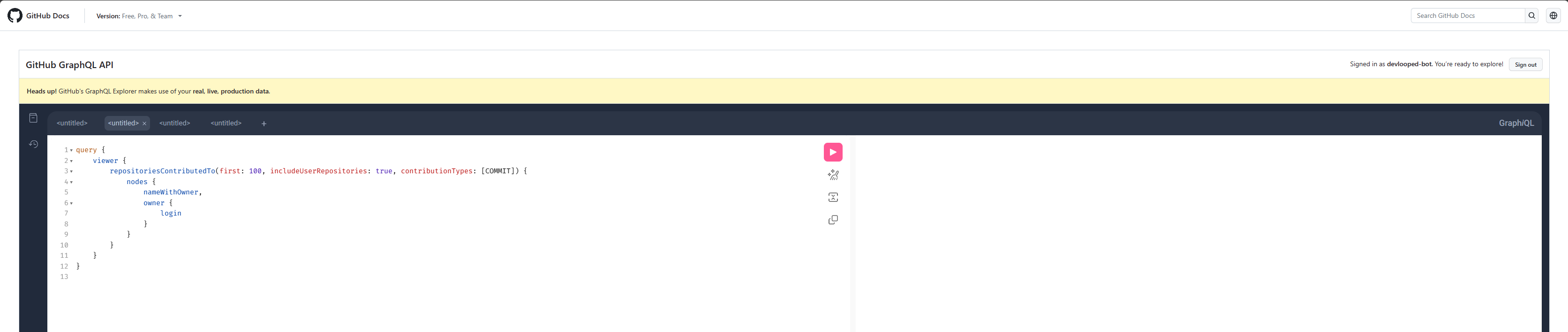
Reload the GraphQL explorer after typing the CSS above, and you should see it full screen:

You can enjoy it in gigantic widescreen glory now. 🎉

/kzu dev↻d